date
Dec 28, 2023 07:25 AM
type
status
slug
summary
tags
category
updated
Oct 24, 2024 12:52 PM
icon
password
前言
由于最近使用到
esbuild这个打包工具编写插件,而我的插件需要编写样式。在实际的运用过程中,我发现插件的样式类名可能和被使用项目中的一些类名发生冲突。这个时候我就想借鉴一下vue中出现的样式类scoped 的概念。具体思路
首先呢,要想实现
样式类的隔离 那么就要了解下属性选择器。下面就是很简单的一句解释。CSS 属性选择器匹配那些具有特定属性或属性值的元素。
其实呢就是dom上有个属性然后配合着标签或者类名来实现的。例如:
那么vue就相当于你自定义一个属性
data-v-sjdgdf 然后类名后面跟上这个属性就能实现样式隔离实际操作
esbuild 只是一个打包工具,所以我们第一步就是要获取插件中的dom元素,由于我是采用了jsx的方式编写插件,具体可以参考我的文章:基于esbuild搭建组件开发框架。第二步就是处理编写的css样式文件,然后将类名后面加上随机生成的字符串。随机字符串
生成一个6位长度的随机字符串。
Dom元素打包编辑
我原先是使用babel来转义jsx的语法的。所以这里不介绍涉及此处的插件,具体的看我前面提到的文章那里面有缺失的插件。
这个是读取dom节点的插件。然后我们编写dom属性添加插件
代码很简单,里面也有注释,就不详细解释了。
然后加入到之前写的jsxTransform解析插件里面去,具体放在此处
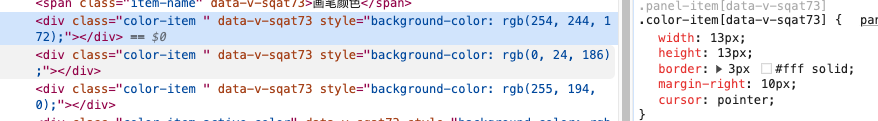
这里完成后重新打包文件就能看到页面上的dom节点处会出现data-v-随机字符串。
css样式文件处理
同样的借助插件解析css文件
然后编写如下的插件,也是很简单的插件内容
之后载入到esbuild的文件插件属性中,下面是部分代码
这里我放在了sass文件解析插件的前面,因为我发现在后面貌似不起作用。可能是我的项目有BUG啥的。
到这里就完成了css样式隔离的问题,实际效果如下