date
Apr 7, 2023 06:43 AM
type
status
slug
summary
tags
category
updated
Oct 24, 2024 12:53 PM
icon
password
前言
上篇回顾,核心代码逻辑是通过reactive中的Proxy()来代理一个对象,然后通过get收集依赖,主要操作放在来effect中。那么当我们回顾上一篇的问题。当用户有一个这样当操作
第一次,执行来用户的渲染操作,然后在之后的操作中修改来flag。这个时候,依赖收集的应该是flag和name,如果采用上篇中的代码,那么实际上,旧的name依赖未被清除,还是会留在deps中,那么你修改name的时候会触发渲染。
effect 分支删除
上面的问题已经很清晰来,那么如果解决呢。可以在用户函数执行之前,把旧的依赖全部清空,再收集一次这个依赖不就行了。这样第一次收集了flag,name依赖。第二次flag变成flase,清空依赖,收集flag和age以来,这样第三次修改name值的时候就不会触发渲染了。
前一篇中定义的deps也派上了用场,由于之前做了双向收集,那么在执行用户操作之前,清空依赖就行了。
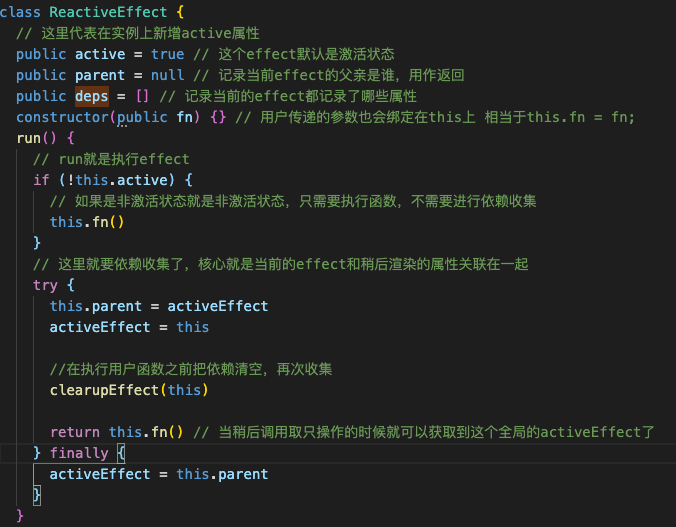
定义一个
clearupEffect()函数。放入到
this.fn()被执行之前,来清除依赖。但是这里会有个新问题,看代码。
这里执行了清空,下面执行了
this.fn()又会触发渲染,然后由于使用的是Set()来存储关系的, Set()一边清空一边添加依赖,导致了死循环,会一直触发渲染。为此依赖触发的方法要进行修改,我们拷贝一份Set(),然后在他的基础上删除清空,这样就不会造成死循环了。