vue3源码学习-1-生成配置信息
前言
本次主要学习目标是构建一个 vue3 源码的工程项目。需要用到
monorepo 来作为项目管理的主体。
pnpm 作为包管理(pnpm 作为新型的包管理器,最大优势,快,小
语法选择 typescript,目前较为流行的编程语言,JS 的扩展版
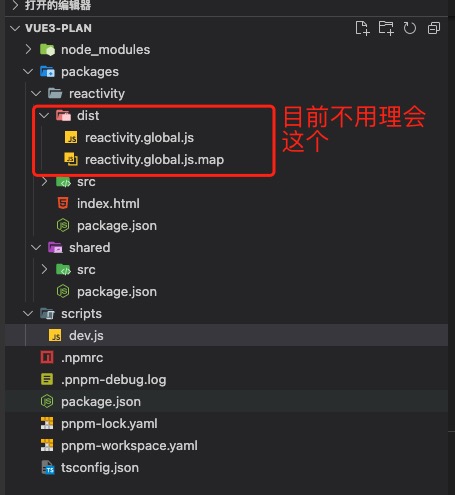
项目的文件构成截图
![976fc0764a9f61ddd78fb.jpg]()
开始项目搭建
新建一个文件夹名字就称为 vue3-plan 吧,然后确认是否安装了 pnpm
1 | # 查看版本号 |
进入 vue3-plan,初始化项目
1 | # 项目信息初始化 |
文件主体构成
本项目目前作为基础的项目学习,在 vue3-plan 文件夹下新建一个文件夹 packages,以及一个 pnpm-workspace.yaml 的配置文件,该文件时来引导 monorepe 管理项目的
1 | #用来搭建monorepo管理项目 |
安装依赖
1 | # 这里先安装vue,后面我们自己写的vue源码会删除它 |
上面 4 个模块安装完之后,这里注意一个问题:幽灵依赖 ,这个是指例如 vue 模块中有个 abc 依赖,这样我们在安装 vue 之后就可以直接使用 abc 模块的东西,但是在未来的时候 vue 不再使用 abc 模块,那么就会出现幽灵依赖的问题。为了不出现这种问题我们在 vue3-plan 的文件夹下建立一个**.npmrc** 文件
1 | ## npm 配置文件 |
删除 node_modules 重新 install 之后你会发现之前 node_module 存在.pnpm 中的模块会出现在 node_module 的根目录下,不推荐这么做,万不得已可以这么做。
功能代码规划
主要功能代码实现都在 packages 文件夹下,例如要实现 reactivity 和 shared 功能,我们直接新建 2 个改名称的文件夹。为了统一的写法。我们采用命令来初始化
1 | # 进入到packages/reactivity/ |
1 | ## 然后修改一下packages.json |
同样的对 shared 也做一样的事情,然后我们在 2 个文件夹下都新建 src 文件夹并在 src 里面新建一个 index.ts 文件,在shared/src/index.ts文件中写入
1 | export const isObject = (value: any) => { |
并在reactivity/src/index.ts中写入
1 | import { isObject } from "@vue/shared"; |
在这里先删除 vue 模块,因为这里正常会提示一个错误,无法找到@vue/shared,
1 | # 删除vue模块 |
那么错误提示找不到模块,那么我们怎么让 shared 和 reactivity 之间关联呢。在 vue3-plan 下建立一个 tsconfig.json 文件
1 | // 也可以通过命令来生成一个json文件 |
结束
通过上面的操作,构建了一个基础的 vue 源码学习项目 源代码地址